Content Security Policy (CSP)

Directives
Content Security Policy (CSP) provides directives that control the allowed sources and types of content that can be loaded or executed on a web page. These directives are specified within the CSP header or meta tag and help protect against various types of web attacks. Here are some commonly used CSP directives:
default-src: Specifies the default source for all content types (e.g., scripts, stylesheets, images) if a more specific directive is not defined.script-src: Specifies the sources from which scripts (JavaScript) can be loaded or executed.style-src: Specifies the sources from which stylesheets (CSS) can be loaded.img-src: Specifies the sources from which images can be loaded.font-src: Specifies the sources from which web fonts can be loaded.media-src: Specifies the sources from which media elements (audio, video) can be loaded.frame-src: Specifies the sources from which frames or iframes can be loaded.connect-src: Specifies the sources that can be accessed via AJAX, WebSocket, or other web API connections.object-src: Specifies the sources from which plugins or embedded objects can be loaded.manifest-src: Specifies the sources from which the web app manifest file can be loaded.worker-src: Specifies the sources from which web workers or inline scripts can be loaded.form-action: Specifies the sources to which form submissions can be sent.frame-ancestors: Specifies the sources that can embed the web page in a frame or iframe.report-uri / report-to: Specifies the URL or endpoint where CSP violation reports should be sent.
These directives can be further modified with values like self, none, unsafe-inline, unsafe-eval, or specific URLs, domains, or schemes to fine-tune the content loading policies. Additionally, CSP also allows the nonce and hash attributes to specify specific inline script or style content.
By configuring these directives effectively, web developers can control the trusted sources of content, mitigate the risks of cross-site scripting (XSS), data exfiltration, clickjacking, and other web-based attacks, and enhance the overall security of their web applications.
CSP Examples
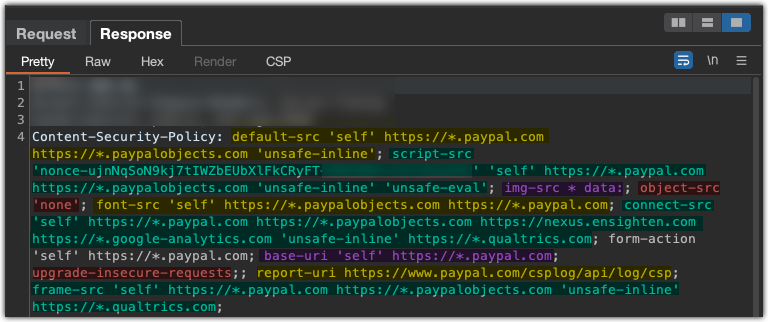
Here is a CSP from paypal.com after a checkout was requested on a different site. From this CSP you can see the directives that paypal is using.

default-src- ‘self’
- https://.paypal.com
- https://.paypalobjects.com
- ‘unsafe-inline’
script-src- ‘nonce-ujnNqSoN9kj7tIWZbEUbXlFk**************************’
- ‘self’
- https://.paypal.com
- https://.paypalobjects.com
- ‘unsafe-inline’
- ‘unsafe-eval’
img-src- * data:
object-src- ‘none’
font-src- ‘self’
- https://.paypalobjects.com
- https://.paypal.com
connect-src- ‘self’
- https://.paypal.com
- https://.paypalobjects.com
- https://nexus.ensighten.com
- https://.google-analytics.com
- ‘unsafe-inline’
- https://.qualtrics.com
form-action- ‘self’
- https://*.paypal.com
base-uri- ‘self’
- https://.paypal.com
upgrade-insecure-requestsreport-uri- https://www.paypal.com/csplog/api/log/csp
frame-src- ‘self’
- https://.paypal.com
- https://.paypalobjects.com
- ‘unsafe-inline’
- https://.qualtrics.com
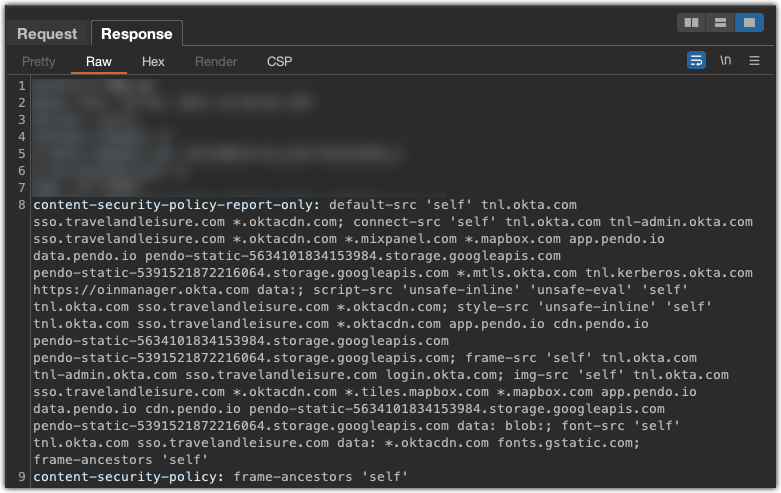
content-security-policy-report-only Example
This header field lets you experiment with policies by monitoring (rather than enforcing) a policy.